Genesis Web Technology is the best website design and top web development company in Nepal. Here, everything we do is part of our effort to innovate, implement and evolve. From a simple blog website to a full-fledged e-commerce website, we can do it all. Our company being one of the best web design and development company in Nepal and yet affordable, has been successful in making websites that have responsive, SEO-friendly and optimal UI/UX design. Whether it’s front-end or back-end, we can do both.
We’re experienced WordPress specialists, focusing on customizing themes and developing plugins. Our dedicated WordPress Experts are here to provide top-notch development. We also handle basic WordPress tasks and offer website support, including security updates, hosting assistance, problem-solving, and customizing plugins and themes.
Planning and Research
Before we start developing a website, we provide our valued clients with a list of options to choose from. To give you a better feel of your website even before we start coding, we present you a virtual sketch of your website and discuss the UI/UX, layout, logo and so forth. Making a responsive and eye-pleasing website is one thing and making it appear on the first page of google is another. Keeping that in mind, our team of SEO experts help developers to make a SEO-friendly website enriched with high-quality content.
Implementation
After continuous two-way communication between our clients and our team, it’s time to implement it. You have a range of options to choose the design of your choice. It’s not only about how pretty the design looks but also about its responsiveness. If you want your website made up of just HTML, CSS, JS, jQuery and PHP, we can make that happen. If Joomla or WordPress is what you are looking for, we provide services to match your needs. We have completed plenty of websites related to travel and trek, healthcare, agriculture, hotels, restaurants and many more. A smooth implementation of a website is inevitable as our team has been developing for more than a decade.
Maintenance
Our relationship with you does not end after your website is live and running. We continue to provide support and come up with new techniques to keep your website updated and functioning like new. We listen to you and your needs to upgrade our services so that we can evolve together. Typically, e-commerce websites and their UI/UX keeps changing and evolving, and hence we provide a hassle-free modification of services we previously offered.
Samples:
1. Tigerland Safari Resort – Site for Safari resort in Chitwan, Nepal.
2. Nepal Press – Nepali news portal.
3. Asiatic Roads – Travel and Hospitality site.
4. Apex Asia Holidays – Travel and trekking site.
5. Purbeli News – Nepali news portal.

Which company makes best website design in Kathmandu?
Undoubtedly, Genesis tops the list. Genesis has been working on a plethora of projects related to web development, mobile app development, social media marketing, SEO and others.
What is the price of e-commerce website in Nepal?
Which company has the best web developers in Nepal?
What is the website design price in Nepal?
When creating a website from scratch on your own, you must ensure that every component functions flawlessly.Let’s now have a look at some of the expenses you will need to make in order for your website to function flawlessly.
- Site Domain & Hosting
- The look of your website
- Additional features like Live Chat
- E-commerce Features
- Website Maintenance
- Site Content & Copy
- Responsiveness of the Website
Hence depending upon the complexity and functionality, website design price varies. Normally, the cost of developing a website is NPR. 70,000 and above. At genesis, we provide quality product at an affordable rate.
What is web design and development?
Web design:
Different graphical elements are created specifically for usage online as part of web design. Infographics, advertising, and logos can all be made by designers. However, a lot of attention is paid to a website’s visual aesthetic, which is also the subject of this film. When creating websites, designers concentrate on how to give users a positive user experience (UX). They might utilize programs like Adobe Photoshop or Illustrator to construct the components of your site.Making ensuring that the user is at the forefront of everything you create is the focus of the burgeoning web design discipline known as UX design. UX designers make ensuring websites are responsive to different devices and have a clear, usable layout.
Designers may have some familiarity with coding languages like HTML and CSS, but a large portion of their job is concerned with how a website looks.
Web development:
Web developers therefore work on making those graphics come to life while web designers concentrate on the aesthetics of a website.The main functionality of a website will be developed using various computer languages, such as HTML, PHP, and Java.Functionality can include things like what occurs when a button is clicked or how the primary navigation loads when a user scrolls or clicks on it.
In order to bring your website online and accessible to users, a developer may work using a content management system (CMS). A significant percentage of a web developer’s job is dedicated to maintaining websites, which includes tasks like monitoring security, upgrading the CMS, and providing web support for any problems that may arise.
Web development and design should be seen as two interdependent, crucial areas if you wish to improve your website.
Most of the time, it is not designer vs developer.You must be knowledgeable about website design and possess a cutting-edge website that serves users well.
Web design and development Life cycle
Step 1: Information Gathering: Purpose, Primary Objectives, and Target Audience
The first step’s main objective is to compile all the project’s information.You should raise essential inquiries as a design team to dig more into the needs of the company.Analyze the client’s needs in detail, then decide on the website’s purpose and objectives. The most common goals are one or both of knowledge exchange and financial gain. Your team must consider how a quality website may help achieve company objectives.

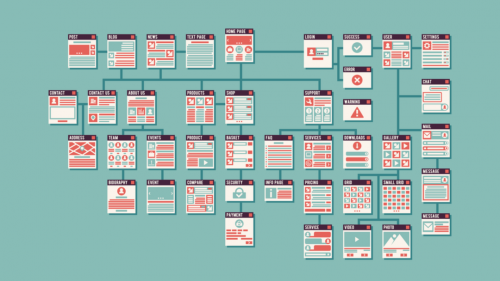
Step 2: Sitemap and Wireframe Development
The developer generates the information that enables a customer to assess how the full website will appear at this stage of the website development cycle.The sitemap is developed using the data that was acquired in the earlier stage.
The relationships between the key components of your website should be explained in the sitemap.Such a picture might make it easier to comprehend how usable the finished item will be.It can demonstrate the “connection” between a website’s various pages, allowing you to assess how simple it will be for a user to locate the needed content or service if they start on the home page.Building a user-friendly and simple to navigate website is the primary motivation behind the sitemap creation. The user interface is not described in the sitemap, but it does help you understand how a website is organized internally. Sometimes it’s necessary to obtain a customer’s approval before beginning to code or even work on a design in order to go on to the next stage of development.
A wireframe or mock-up is made in this situation. A wireframe is a depiction in visual form of the user interface you intend to design. However, it is devoid of any design components, such as colors or logos. Only the elements and their locations that will be added to the page are described. The production sketch is tasteless and inexpensive.

Step 3. Design: Page Layouts, Review, and Structure
Your website develops during the design stage.This process involves creating all of the visual content, including pictures, videos, and images. Again, all of the data acquired during the initial phase is essential. When creating a design, keep in mind the client and the intended audience. A designer’s work is evident in the website layout.
It could be a graphic design or just a graphic sketch. The layout’s main purposes are to showcase the material, reflect the information structure, and show fundamental functionality.
Layouts can provide a general understanding of the next product because they feature colors, logos, and images. The client can then inspect the layout and provide you his comments. You should alter the layout and send it back to the client if there are any areas of your design that the client is unsure of. The customer should be kept entirely satisfied by repeating this cycle.

Step 4: Development/build
The design itself should be prepared at this time. However, it typically takes the form of static visuals. Depending on how intricate the design is, it requires additional development work to convert it to HTML/CSS and then add a layer of animations or JavaScript.
A “shell” for the inside pages is created first, then the homepage. The shell, which includes the website’s main navigation, acts as a template for the content pages. The design team’s job is to add content to internal pages after this shell has been made.
At this stage, communication between your team and the client should be constant. In order to quickly make all the required corrections, the customer will need to view the changes made to the website. An understanding of the fundamentals of front-end development would be a huge advantage for any designer. Writing proper HTML/CSS code in accordance with web standards and different web browsers is a must for these. Understanding this information will facilitate teamwork and avoid any miscommunications. Interactive contact forms and e-commerce shopping carts should be created and made operational during this phase.

Step 5: Testing
The testing procedure can begin once the material and the images are ready.To ensure that the website is presented correctly across all browsers and that all links are operational, every page must be tested. The wording of titles and descriptions can affect how well a webpage performs in different search engines.
Once your website has some traffic, you may use A/B testing strategies to identify the perfect pairing.

Step 6: Delivery and launch
The website can go online as soon as the client gives you their final permission.But first, the website must be checked one more time to ensure that all files have been uploaded successfully and that it is working properly. In addition, web hosting accounts need to be set up and the website domain name should be registered.
Installation of plugins (for WordPress or other CMS-driven websites) and SEO operations are other final components of this process. SEO is the process of optimizing your website’s title, description, and keyword tags to help it rank better in search results. Because it makes sure that the built website is visible to visitors and that they can find it easily, website optimization for search engines plays a crucial role.

Step 7: Maintenance
Once the website is operational, routine upkeep is typically necessary. To enhance usability and discoverability of features, user testing can be repeatedly conducted on new material and features. New tasks for design and development may result from all of this.